
Топ-10 ошибок начинающего дизайнера

20.10.2022

20.10.2022

Автор: Софья Е. (веб-дизайнер)
Время чтения: 8 мин
- Переизбыток цветов
Во избежании дисгармонии, не используйте слишком много цветов. Яркие оттенки, а также теплые и холодные (например, теплый красный и холодный красный) редко хорошо сочетаются друг с другом. Если тяжело, ограничьтесь тремя цветами, а еще лучше - воспользуйтесь специальными ресурсами для поиска качественных цветовых сочетаний - Избыток шрифтов и начертаний
На начальном пути не стоит «играться со шрифтами», чтобы опять же не создать дисгармонию. Используйте один шрифт, применяя другие способы выделения главного: размер, капс, прозрачность. Если вы уверены, можно взять два шрифта, используйте специальные ресурсы по поиску шрифтовых пар и не злоупотребляйте курсивом - Нечитабельность текста
Для обычного текста используйте простые, привычные шрифты типа Open Sans, Montserrat, Roboto. Не стоит мучить глаза пользователя, к тому же чересчур вычурные шрифты дешевят проект. Можете убедиться в этом на примере сайтов самых известных и дорогих компаний. Также стоит помнить про цвет текста: для читабельности он должен контрастировать с фоном - Не стоит использовать слишком резкие контрасты.
Работа веб-дизайнера демонстрируется на компьютере, на экране, а свет от экрана усиливает контрасты. Например, если фон чисто белый (#FFFFFF), то для текста лучше использовать не чисто черный (#000000), а немного серый (#333333), иначе все это будет очень резать глаз. Чисто черный редко используется в современном дизайне - Отсутствие или избыток воздуха
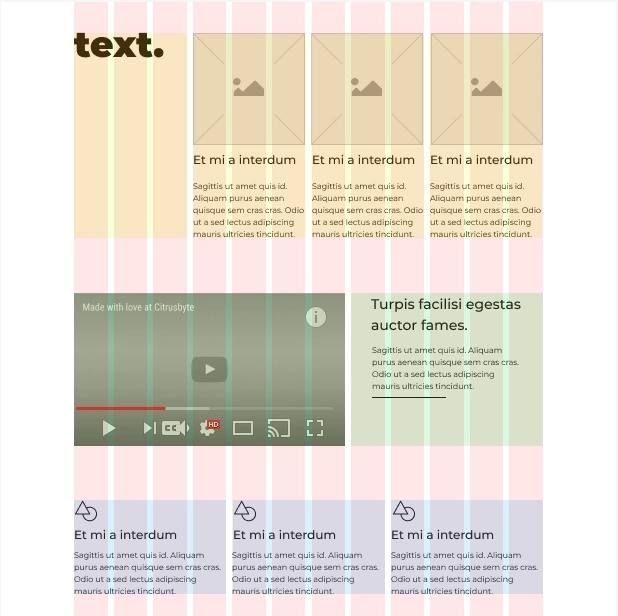
Для адекватного восприятия информации нам нужно свободное пространство между элементами. Отделяйте текст от заголовков и не «лепите» изображения впритык к тексту. Избыток свободных пространств тоже может навредить, хотя в современных, особенно минималистичных и футуристических сайтах большое количество воздуха помогает сосредоточиться на главном и стать "изюминкой" - Неверная композиция
Обращайте внимание на то, как размещаются компоненты. Старайтесь уравновешивать композицию сайта. Иногда понимание композиции приходит лишь со временем, в таком случае стоит развивать насмотренность. К примеру, один небольшой, но яркий элемент может уравновесить целый кусок текста с фотографиями - Отсутствие выравнивания Используйте колоночные сетки для того, чтобы располагать и выравнивать весь контент грамотно - существуют разные колоночные сетки (2-х, 3-х, 4-х колоночные и т.д.), а также их комбинации. Самая популярная - 12-ти колоночная сетка, потому что в ней можно уместить любой тип контента. Кстати, в Фигме можно подключить необходимую сетку для вашего фрейма, в котором вы создаете макет сайта
- Неверная приоритетность подачи информации
Вы делаете сайт о каком-то продукте, главная функция которого - ознакомить потенциального покупателя с продуктом и подтолкнуть к покупке. В этом случае кнопка "Купить" должна быть максимально "весомой", должна сильнее выделяться на фоне всего сайта, чем другие второстепенные кнопки, например, "читать новости о продукте" - Игнорирование оптимизации фото и видеоконтента
Время - деньги. Не стоит загружать "тяжелые" фотографии и прочие файлы. Все это тормозит загрузку страниц, а в наше время никто не любит ждать слишком долго. Например, для обложки, как для приоритетной фотографии, вы можете использовать высокое разрешение, но для мелких вставок и небольших изображений стоит уменьшить разрешение и размер - Игнорирование разных разрешений экранов
Не ориентируйтесь на разрешение вашего монитора. Это необходимо, чтобы сайт смотрелся
хорошо на устройствах с разным разрешением. Убедитесь, что ваш сайт хорошо смотрится и
на стандартном мониторе, и на ноутбуке, и на экране планшета и телефона, а также в
том, что текст и блоки никуда не съехали